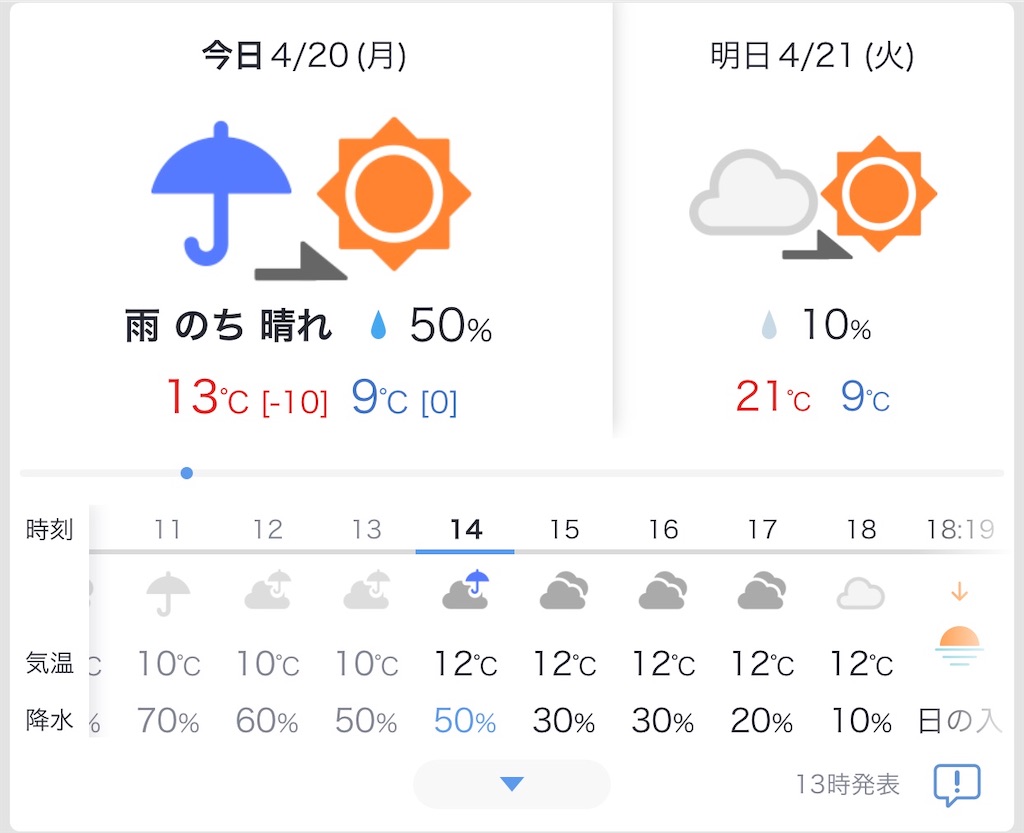
ミニトマトの芽をとる

下の方の葉が茂ると、そこに実がなり困るので、下の方はカット。
もう少し暖かくなると、ぐんぐん伸びてくるかなぁ。
クラムシェルなので、ビデオ会議するのに10年前の30万画素のウェブカムを使ってみたら、全く問題なかった。

ロジクールのC200という30万画素のウェブカムを、zoomで使っています。今のところ、まったく問題ないです。
クラムシェルでMacbook Proを使っており、ビデオ会議の際に都度クラムシェルをやめて2画面にしていました。これが実に面倒。
家に転がっているウェブカムを引っ張り出して使ってみたら、今のところ問題なし。10年くらい前のロジクールC200というタイプでした。30万画素って、640pxくらいのものなんです。でも、大丈夫。
画質悪いですが、そんなに顔を見せたいわけじゃないし。むしろ、下からライトあてたほうが顔が綺麗に写ります。超オススメです。
ライトはなんでもよくて、白いデスクを使ってるなら、デスクにライト当てるだけでOK。一気に表情が明るくなりますよ!
在宅勤務でかれこれ2週間がすぎたので、作業環境とMacのMission Control(ホットコーナー)を利用するようにしてみた。

新型コロナの影響で、在宅勤務の方も多いのではないでしょうか。さすがに都内だと、あの満員電車に乗って通勤するのはなかなか厳しいものがありますよね...。
というわけで、勤め先も在宅勤務推奨となり、2週間くらいがたちました。
デュアルディスプレイからシングルディスプレイ環境に変更
ディアルディスプレイは、視線移動や顔を横に動かすことが多く、結構目が疲れますよね、個人的にはシングルディスプレイ派なので、環境を変えてみました。
Macbook Proでの設定ですが、複数デスクトップはWindowsにもあった気がします。
変更したもの
変更したのは以下の2つくらいです。これだけでもぐっといい感じになります。
- 複数デスクトップに変更(Command + ↑)
- Mission Controlでホットコーナーを設定
Mission Controlは利用していたんですが、デュアルディスプレイだとなかなか複数デスクトップにすることもなく、目線の移動でしのいでいました。これを、
- チャット、メール系デスクトップ
- 作業系デスクトップ
にわけています。勤め先のチャット量が非常に多いので、デスクトップわけたほうが効率も上がる気がします。
ホットコーナーは、ディスプレイの四隅に機能を割り当てられます。キーボードのショートカットでもできるんですが、ホットコーナー意外と便利です。画面ロックかけるのもマウスでヒョイッと動かせばOKですし。
- LaunchPadは、iPadのようにアプリケーション一覧を表示
- 画面ロックは、一瞬でログイン画面を表示
- 通知センターは、株価チェックと計算機の利用
作業環境を整えるなど。ディスプレイ下のタブレットはKindleFireHDで、BGM用途かなぁ。
— ノセノセ (@2nose) 2020年4月18日
シングルディスプレイが気持ちいい。 pic.twitter.com/zn60d6Qaai
こんな感じで作業環境も整いました。窓近すぎ問題があるけど、色に厳しいデザインしないので、問題なさそう。
早く新型コロナが収まるといいなぁ。在宅勤務は通勤がないので非常にいいですね。週4くらいで在宅勤務がいい感じな気がする。
久しぶりにはてなブログに戻ってきた

こんにちは。
そろそろブログ記事を書く欲がふつふつと湧いてきました。
勤め先のオウンドメディアでは年100本くらいブログを書いていたんですが、自分のブログ更新が全くできていませんでした。自分のブログを更新するか、noteでもアカウント作ろうかと思ったんですが、そういえばはてなブログのアカウントあったよなぁ。というのを思い出しまして。
たまにhatenastarのメール通知が来るので、はてなのアカウントあったなあと感じていました。接触するための通知メールは、グロースハックの基本ですよね、素晴らしい。こうして再びはてなブログを書くことになたわけですし。
とはいえ、自分のブログもあるので、こっちはtwitterよりもコンテンツボリュームがあるものを書いていく感じになるかと。あとは写真とか。
https://www.instagram.com/p/BxlG7HrHLPImCPNdm5bGxErzw1Q_CzoWsKJL480/
とりあえずビール飲みたい。
未経験からでもできるMovable Typeの勉強方法
これは Movable Type Advent Calendar 2015 の19日目の記事です。
Moable Type(以下、MT)は、Contents Management System(CMS)です。10年以上前から利用され、ずっと進化し続けているツールでもあります。初期の頃はブログツールとして爆発的に利用されました。
WordPressはMTをインスパイアして誕生し、今ではとても人気のあるCMSになりました。
そんなMTを未経験の方がどのように勉強していけばよいか、というのをざっくり書いていきます。ステップに分けていくので、ご自身にあったところを参考にしていただければ。ステップは全部で3ステップです。
ステップ1 全く触ったことない!WEB制作とか未経験!まずは触ってみよう!
誰でも最初にはみんな初心者です。最初からデキる人なんて誰もいません。
最初から自転車に乗れる人なんていないので、みんな転んだりふらふらしてこいだりしているのです。

まず最初は、MTを触ってみましょう。
無料で触れるMTといえば、コレ。
クラウドサービス版のMTです。まずはこちらを会員登録して、ゴニョゴニョ触ってみましょう。
MTファミリーの中でも一番末っ子で、多少の差はありますが気にしなくてOKです。
WPでいうところの、wordpress.com みたいなものです。
レンタルサーバを借りて、自動インストール(MTOS)
特定のレンタルサーバでは、CMSツールやWEBアプリケーションの自動インストールを提供しているところがあります。コレを利用すると、インフラやネットワーク、サーバ周りの難しい話を回避できます。MTだけでなく、Wpやxoops、DrupalやPukiWikiなども自動インストールできるかもしれません。
レンタルサーバ選びはなかなか難しいかもですが、GMOペパボさん系列の安いのでも良いですし、xserverさんとかでも良いです。AWSだとAMIを使うとMTがインストールされた環境を利用することができます。詳しくは、こちらをどうぞ。
個人的なおすすめは、xserverさんかも。なんとなく借りてずっとそのまま使っているので(笑)
ステップ2 デザインしよう
MTを触ったことがあり、自分でデザインしたい場合はこちら。

デザインツールはなんでもよいので、自分のデザインをしましょう。ブログだったり、友だちの会社のホームページだったり、ファンクラブだったり。MTは様々な要件に対応可能です。
デザインの仕方は、WEB制作と変わりません。やることはいわゆるWEBデザイナーさんのお仕事です。
- グラフィックツールでデザインする(Photoshop、イラレなど)
- HTML/CSS/Javascriptなどでコーディングする(デザインデータなくて、ここからなんて場合もあるかも)
- ブラウザで表示を確認
この辺もWPと変わりませんね。コレを行うことで、テンプレート作成のための素材ができます。
ステップ3 テンプレートを作ろう
MTもWPも、テンプレートを作ります。テンプレートに記述された内容を元に、閲覧者への表示をサーバが返しています。簡単に言うと、テンプレートがあるから表示することができるんだよ、という感じです。
そして、このテンプレートが作れればもうMT未経験は卒業です。勉強方法は、2通りあります。

①書籍・インターネット上の情報で勉強
MTは書籍がたくさん出ており、勉強するのに困らないツールです。初心者向けから、上級者向け、プラグイン制作者向けなど、幅広い書籍が出ています。ただ、書籍は好みがあったり、たくさんありすぎてわからない!ということも多いので、MT使っている人におすすめ書籍を聞いたり、MTコミュニティの人に聞いてみるといいと思います。
ちなみに自分のおすすめはMT4ですが、こちら。
当時はフューチャーフォン全盛で、PCとフューチャーフォン向けのサイト制作が書かれていた書籍が必要で、こちらを愛読していました。
インターネットでの情報収集からの勉強は、どちらかというとポイントポイントでの勉強です。体系的に学習するならば、書籍を一冊通してやるほうが圧倒的に有益です。体系的に知識を得たあとに、ポイントを調べていくと、効率的に体得することが可能です。
MTは、インターネット上の情報がとても多いです。MTタグと呼ばれる表示用のタグは、オンラインのリファレンスですぐに調べることができます。本当に便利です。ニッチなタグの場合は英語でしれっと説明が書いてあって、読んでもよくわからないところがあるのは愛嬌です。
②MTに同梱されているテーマで勉強
MTには、標準で幾つかのテーマが付属しています。WPでもテーマがありますね、というかWPのテーマはとてもおおく、高品質なものも多いですね。
テンプレートファイルは、ウェブサイトまたはブログにそれぞれ読み込むことができます。そのテンプレートファイル(いくつか種類があります)の中身を見ると、HTMLとMTタグが混在していることがわかります。
図にもあるとおり、見慣れたHTMLタグの他に、見慣れない <$mt:BlogName encode_html="1"$> というのがありますね。mt: となっているものがMTタグです。コレを使うことで、DBに保存されたデータを呼び出すことができます。
<$mt:BlogName encode_html="1"$> はブログの名前を表示するMTタグです。タグの名前からもなんとなく推測できそうです。
最後に
今時なWEB制作ならば、WPが多いと思います。でも、案件によってはMTを使うこともあります。仕事の幅を広げるためにも、ぜひ使ってみましょう。
MTは標準で静的なHTMLを出力します。動的なページ生成のCMSが主流ですが、HTMLなどの勉強がてら触るシステムとして、MTは敷居も低くてなじみやすいツールだと思います。